
How Core Web Vitals Shape Search Engine Ranking And User Experience
The internet has for a long time now been a game of speed. When people have questions, they can quickly search it up in Google and get answers within seconds. While this is generally viewed as a positive improvement, the rapidly increasing speed of the internet has made consumers persistently more impatient. Nobody likes to see that continuously spinning circle as they wait for a page to load. The reality is that people want information, and if they can’t have it now, there’s a couple million alternatives to check out.
We’ve discussed the importance of load times before in our blog post entitled “Why Every Business Needs a Website: Boost Visibility, Credibility, and SEO.” However, load times can seem like something of an abstract concept without knowledge of how to quantify them. How does one determine if slow load speeds are the result of poor user Wi-Fi or rather an underlying issue with the components which make up a website? These are valid questions that can easily be answered through the use of Core Web Vitals and the various tools available to help us quantify a website’s performance. Let’s take a look at the importance of core web vitals and how they affect search engine ranking and user experience.
What Are Core Web Vitals And Why Are They So Important
Google’s Core Web Vitals were first introduced in May of 2020 as a way to rate assess the user experience of websites. Website performance metrics are provided on a scale of 0-100 across three main categories: Largest Contentful Paint (LCP), Interaction to Next Pain (INP), and Cumulative Layout Shift (CLS). The performance of these three integral categories is analyzed by Google to determine their load times and general speed. Google introduced Core Web Vitals in an effort to improve user experience across web pages and ensure that pages with better performance would be rewarded. To do this, Google’s search engine began ranking websites with better core web vitals higher than those without.
While traditional metrics like page load time provided a basic understanding of website performance, Core Web Vitals revolutionized how we measure user experience by focusing on specific, measurable aspects of page interaction. Each metric targets a distinct aspect of user experience: LCP measures how quickly the main content loads, INP evaluates how responsive a page is to user interactions, and CLS quantifies visual stability. These metrics were carefully chosen because they represent the core aspects that users notice most when visiting a website – whether content appears quickly, if the page responds promptly to their actions, and if elements stay where they're supposed to be. For businesses and website owners, understanding and optimizing these metrics has become crucial not just for search rankings, but for maintaining user engagement and preventing visitors from bouncing to competitor sites.
Tools For Measuring Core Web Vitals
There are several simple methods to gain valuable insights about a page’s core web vitals. These tools often require little technical knowledge while still providing necessary information to evaluate and improve the metrics previously mentioned. The three most widely used platforms for measuring Core Web Vitals are Google Search Console, PageSpeed Insights, and Lighthouse reports. Each of these tools provides invaluable insights into the issues that pervade a site, while also maintaining a simple and easy to use user experience. Let’s look at each of these in greater detail.
Google Search Console
Regardless of if you care about core web vitals or not, Google Search Console is a platform that any website owner should be familiar with. Monitoring traffic, SEO keywords, and Search Engine Indexing are all important features offered by Google Search Engine. However, one of the platform’s most useful tools is its Core Web Vitals metrics. The metrics provided on Google Search Console are generally more important than those provided by other sources such as PageSpeed Insights or Lighthouse.
To access Core Web Vitals data in Google Search Console, navigate to the "Experience" section in the left sidebar menu. Here, you'll find a comprehensive report that shows how your pages perform in the real world, aggregated from actual Chrome users over a 28-day period. The report is divided into mobile and desktop experiences, allowing you to identify issues specific to each device type. What makes this data particularly valuable is that it reflects real-user measurements rather than simulated tests, giving you the most accurate picture of how your site performs for actual visitors.
PageSpeed Insights
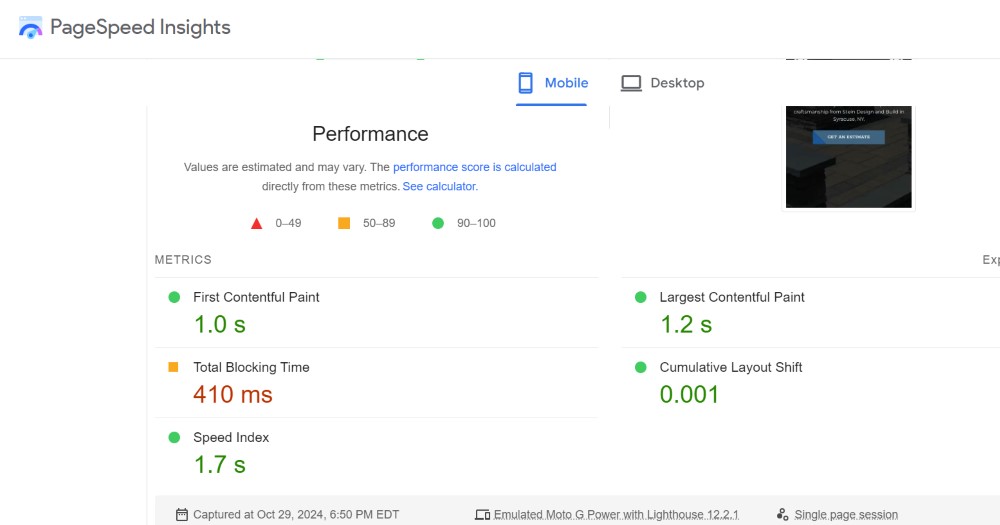
Unlike the Core Web Vitals provided by Google Search Console, PageSpeed Insights uses a simulated environment to benchmark website performance across mobile and desktop interfaces. Because PageSpeed Insights uses a simulated environment, it provides a more generalized view of a website’s performance, disregarding user-end issues such as device type, quality of internet connection, and changes in weather. Think of it as lab data that provides an overview of what a user under the best conditions can expect to experience on a platform.

One of PageSpeed Insights' most valuable features is its detailed recommendations for improvement, which go far beyond simple performance scores. For each metric that needs attention, the tool provides specific, actionable suggestions along with estimates of the potential time savings each fix could deliver. These recommendations might include technical solutions like optimizing image formats, reducing JavaScript execution time, or eliminating render-blocking resources. Additionally, PageSpeed Insights breaks down your page's Critical Request Chain, showing exactly how resources are being loaded and where bottlenecks occur in the rendering process. When coupled with legitimate user data from Google Search Console’s Core Web Vitals report, PageSpeed Insights provides helpful analysis of any issues encountered by a web page.
Lighthouse
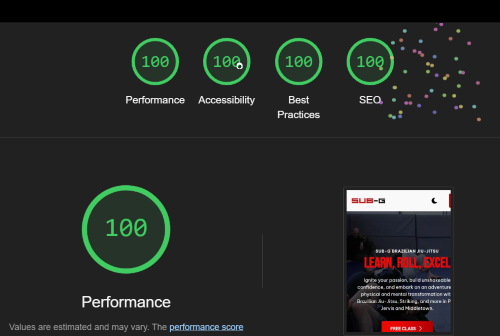
Lighthouse differentiates itself by offering a more comprehensive analysis that extends beyond just Core Web Vitals and performance metrics. While PageSpeed Insights focuses primarily on speed and Core Web Vitals, Lighthouse evaluates five key categories: Performance, Accessibility, Best Practices, SEO, and Progressive Web App capabilities. This broader scope makes Lighthouse particularly valuable for developers and site owners who want to ensure their websites not only load quickly but also follow modern web development standards and practices. Furthermore, Lighthouse can be run directly in Chrome DevTools, allowing developers to test and debug in real-time as they make changes to their sites. Simply right click on the page, click inspect at the bottom of the popup, and look to the top right of Chrome DevTools to find Lighthouse.
What truly sets Lighthouse apart is its ability to perform multiple consecutive tests and provide averaged results, helping to eliminate anomalies that might occur in single-test scenarios like those found in PageSpeed Insights. By combining Lighthouse's detailed technical audits with PageSpeed Insights' optimization suggestions and Google Search Console's real-user data, website owners can develop a three-dimensional view of their site's performance. For instance, while Search Console might reveal that mobile users are experiencing slow load times, PageSpeed Insights could identify the specific technical causes, and Lighthouse could then validate your fixes while simultaneously ensuring that your improvements haven't negatively impacted accessibility or SEO. This triangulated approach to performance optimization ensures that technical improvements align with both user experience goals and broader web standards.
Core Web Vitals’ Impact On Search Engine Rankings
The introduction of Google's Page Experience Update in 2021 marked a significant shift in how websites are ranked in search results. While traditional SEO factors like content quality, relevance, and backlinks remain crucial, Core Web Vitals now serve as a direct ranking signal that can significantly influence a site's position in search results. Google has made it clear that when multiple pages offer similar content quality, those with superior Core Web Vitals scores will likely receive preferential treatment in rankings. This is particularly evident in highly competitive niches where marginal advantages can make the difference between appearing on the first page of search results or being buried deeper. While Google hasn't disclosed the exact weight of Core Web Vitals in their ranking algorithm, various studies suggest that pages meeting all three Core Web Vitals thresholds see an average increase of 10-30% in organic visibility compared to those that don't meet the standards.
The impact of Core Web Vitals on search rankings is notably more pronounced for mobile searches than desktop, reflecting Google's mobile-first indexing approach and the growing dominance of mobile traffic. Mobile users typically face more challenging conditions – varying network speeds, limited processing power, and diverse device capabilities – making performance metrics even more critical for their experience. Looking ahead, industry experts anticipate that Google will continue to evolve its Core Web Vitals metrics and potentially increase their significance in ranking algorithms.
Conclusion
Core Web Vitals represent far more than just another set of technical metrics to monitor – they're a fundamental shift in how website performance is measured and rewarded. Through the combined use of Google Search Console, PageSpeed Insights, and Lighthouse, website owners now have unprecedented insight into their sites' real-world performance and user experience. While the technical aspects might seem daunting at first, the potential rewards – from improved search rankings to increased user engagement – make them impossible to ignore. As Google continues to refine these metrics and increase their significance, staying ahead of performance optimization becomes not just a technical necessity but a crucial business strategy.